サイトデザインオプションで調整

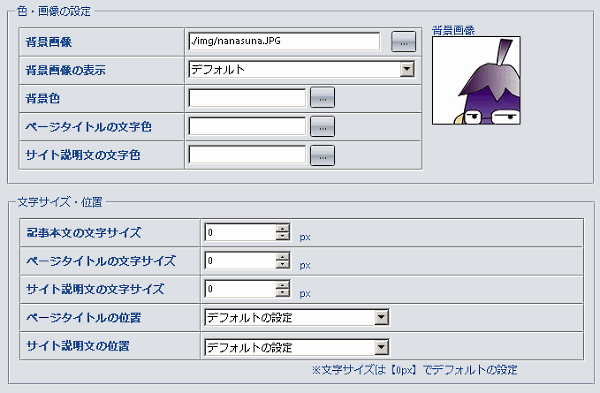
SIRIUSから新しく搭載されたサイトオプション項目内のデザイン機能を利用すると、タイトルや説明文など表示する位置が指定できる仕様になっているため、簡単にレイアウトデザインを選択できます。

サイトの背景要素などは、好みの画像を読み込ませて利用する事もできるし、背景色を選んで設定することも可能です。※次項で説明。一番利用するのは、記事本文中の文字サイズの調整とページタイトル・説明文の文字サイズ調整です。個別の記事ページ等で長いタイトルになってしまい、折り返しの場所が変になりそうなときも、文字サイズを調整して収まるようにするか、タイトル・説明文の表示される位置自体を変更するという方法もあります。
追加機能:SIRIUSサイトページ全体のフォントの指定機能の追加
追加機能:背景画像を追加
背景画像をセットしてみた例
 |
 |
 |
背景画像の表示オプション
- 画像のリピート(縦横画面全体へ)
- 縦のみ(Y方向に連続表示)
- 横のみ(X方向に連続表示)
これらをドロップメニューから変更可能なので、よくわからなければ実際に操作してみてれば理解できます。
背景素材は最初から数種類用意されています。
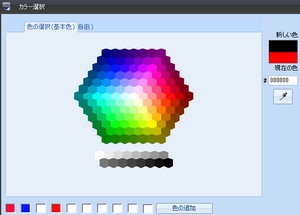
背景を画像にしないでカラピッカーから任意の色を選択してカラー背景にする事もできます
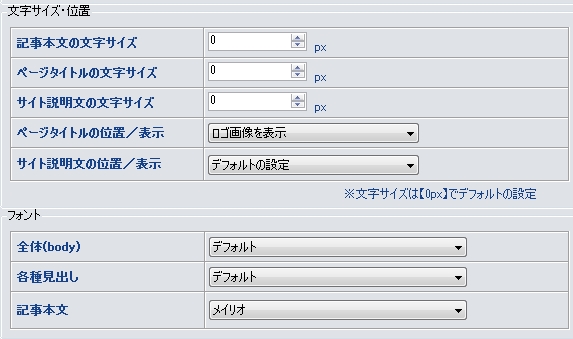
タイトル・説明文のフォントサイズを変更する方法

メインとなるタイトル部分のテキストのサイズや説明文として表示されるフォントを数値で変更ができます。
またここでは本文や見出しなどのフォントの指定も可能です。
注意点:文字の大きさはいくらでも大きく、小さくできますが、文字が表示される領域(文字エリアの幅や文字列の高さ)はCSSで定義されているため、タイトル・説明文の折り返しの幅や文字高さはCSSの調整が必要になります。
※詳しいやり方はSIRIUS購入特典 実践活用QAにて解説済み
テキストでタイトルを表示するのではなく、任意のロゴ画像を用意しそれをタイトル部分に設定する事ができます
SIRIUSにはロゴ作成機能も搭載されているので、直感的にロゴ画像を作成できます
参考動画:画像並び順の調整・タイトル・説明文の挿入機能追加搭載
サイトデザイン関連ページ
- 全体設定
- サイトオプションの中の全体設定項目でAQUASとの比較と追加された機能について解説します。
- 携帯サイト同時生成機能
- サイトオプションで携帯サイト同時生成にチェックを入れると、携帯サイトも生成されます。