水平線ボックスについて

水平線は過去は簡単なタグとして<hr>という表記が一般的でしたが、現在はXHTMLなど基準で、CSSを用いて作成するようになりました。基本的には水平線をわざわざ入れる人は少ないですが、この機能があると誰でも簡単に区切りとして様々な種類の水平線を挿入する事ができます。

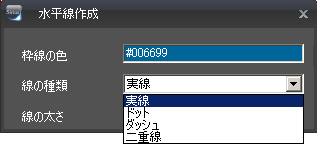
水平線は利用しない人のほうが基本的には多いですが、利用してみると、意外とエリアからエリア区切りとしてちょっとしたアクセントになります。SEO効果やアクセスアップなどにはまったく影響はないですが、訪問者に区切りの位置を把握させるという意味では非常に有効な方法のひとつです。また、ユーザー定義を利用すれば、上記のようなカラー線だけでなく、ドット・ダッシュ・二重線なども作成する事もできますので、自分で作るサイトのイメージにあった水平線を作成するといいです。


水平線は利用しない人のほうが基本的には多いですが、利用してみると、意外とエリアからエリア区切りとしてちょっとしたアクセントになります。SEO効果やアクセスアップなどにはまったく影響はないですが、訪問者に区切りの位置を把握させるという意味では非常に有効な方法のひとつです。また、ユーザー定義を利用すれば、上記のようなカラー線だけでなく、ドット・ダッシュ・二重線なども作成する事もできますので、自分で作るサイトのイメージにあった水平線を作成するといいです。
