ボックス機能について

ボックス機能とは指定したエリアを指定した条件で枠で囲む機能です。囲むエリアは背景の色や枠線、線の種類などが選択可能です。あらかじめ項目として設定されてるものもありますが、ユーザー定義でオリジナルを作成もできます。
通常枠:
ボックスレイアウトはテキストだけでなく、画像やリンクなど様々な要素をまとめて囲むことができます。
通常枠(灰色背景):
背景色とサイトカラーをそろえると、訪問者に違和感を与えない安心感を与えます。
点線枠:
囲む線が点線と一本線では訪問者に与えるやわらかさが違います。
点線枠(灰色背景):
点線にすると柔らかいイメージがでるかと思いきや、背景を灰色にする事で、より点線が際立って主張して見えます。
灰色背景:
枠線がない分、のぺっとした印象を受けます。サイトの作り方によって、あまりエリアの区切りがしっかりとしてないようなメリハリのないサイトを作成する場合には枠線なしもおもしろいかもしれません。
黄色背景:
背景色が明るく、訪問者に与えるインパクトも強いです。また、枠線が赤と、このエリアを強調する際に利用すると、視覚的効果で訪問者の注意を惹くでしょう。
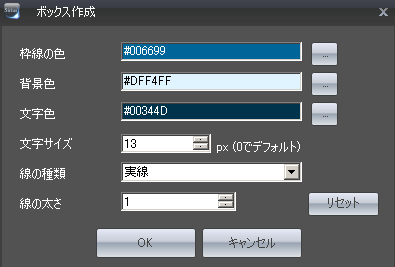
ユーザー定義で自作ボックスを作成する


ユーザー定義を利用すると、オリジナルのボックスレイアウトが作成できます。枠線の色、背景色、文字色、文字サイズ、線の種類(実線・ドット・ダッシュ・二重線・掘り込み・浮き出し・インセット・アウトセット)、線の太さに至るまで細かく作成ができます。カラー選択には見て確認ができるカラーパレットを搭載しているので、出来上がりのボックスを確認しながら作成ができます。
