サイドメニューについて
SIRIUSのサイドメニューの構成は、見出し(h4)の下にカテゴリ・サブカテゴリ・エントリーと展開されていきます。メニューとして表示される項目を任意で追加するにはリンクの作成を行う事で、指定のURLとテキストを追加する事ができます。
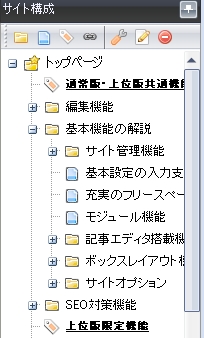
サイドバーの構成について
基本的に、サイドバーの構造と、そこに含まれる項目の階層は以下の通り
フリースペース3 ※中身を詳細設定で変更可
見出し(h4) ※名称を設定で変更可能
________※細かく変更不可
★カテゴリ
☆サブカテゴリ
■エントリー
☆エントリー
________
見出し(h4)※名称をサブメニュー設定で可能
________※サブメニューで設定可
サブメニュー設定項目
任意のページリンク
________
見出し(h4) ※名称を設定で変更可能
________※細かく変更不可
最新記事一覧
最新記事(表示設定数)
・・・・
・・・・
・・・・
________
フリースペース4※中身を詳細設定で変更可

サブメニューの作り方と編集・使い方
上部メニュー編集タブをクリックして「メニューの編集」をクリックするか、CTRL+Mを押せば、メニュー設定画面が開かれます。ここで、トップメニュータブで編集したものは「グローバルメニュー」になるので、「サブメニュー」タブに切り替えます。新規追加からリンクを生成する感じで、リンクページを設定していけば、サブメニューが完成します。
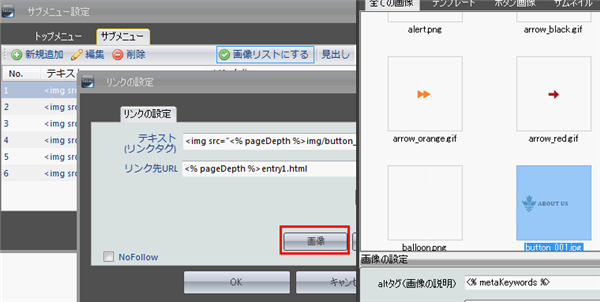
サブメニューで画像を利用する方法
サブメニューには画像をセットしてリンクさせる事もできます。メニュー項目を作成する際に、「画像ボタン」をクリックして画像管理画面を開き、任意の画像を選択します。あとはその画像にリンクさせたいページを内部リンクを選択するか、あるいは外部リンクから任意のURLを指定すればOKです
画像リストメニューの作り方
画像を通常のメニューのように並べて表示させたい場合、タブの上部にある「画像リストにする」ボタンをクリックすれば、画像を均等に並べてメニュー化させる事ができます。※メニューウィンドウの開きが小さいとボタンが表示されないことがあるので、表示されてなかったら、ウィンドウを広げてください。
サイドバーをスクロールさせるには?
サイドバー項目をユーザーの画面のスクロールにあわせてスライドさせてスクロールする機能は、SIRIUSにはありません。そのため外部の技術をSIRIUSに導入します。詳しくは購入者特典のSIRIUSレベルアップセミナーレベル5にて解説
サイドバーでよくある質問関連ページ
- 被リンク自動獲得についてのQ&A
- 被リンク自動獲得についてのQ&A
- モジュールについてのQ&A
- SIRIUSのモジュールについてのQ&A
- 予約投稿でよくある問題
- SIRIUS予約投稿でよくある問題
- htmlエスケープでよくある質問
- SIRIUSのhtmlエスケープでよくある質問
- Youtube動画についてよくある質問
- SIRIUSのYoutube動画についてよくある質問