CSS最適化と画像キャッシュ
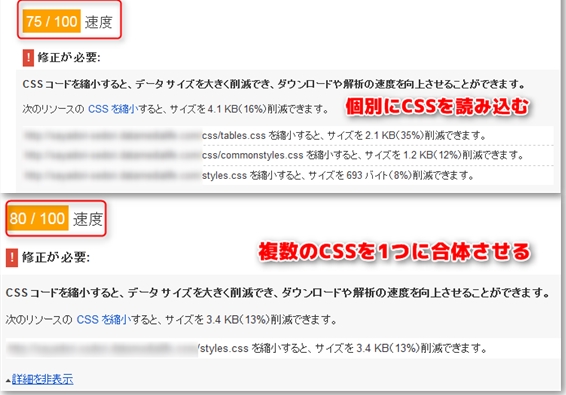
CSS最適化は複数のCSS(テーブル・フォント・装飾・レイアウト)を1つに結合したデータとして読み込ませる事でサイト表示速度を上げる機能です。
実際のサイト表示速度計測例

画像キャッシュとは?
サイト内に設置した画像コンテンツのデータを一時的にキャッシュ(保管)して、サイト表示時に読み込む負担を軽減するための仕組みです。※上記の計測数値は両方画像キャッシュ化を実行した状態です。
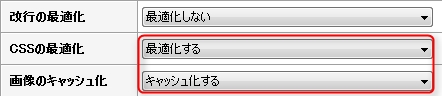
CSS最適化と画像キャッシュの実行方法
サイトオプション→iphone設定を選択肢、CSSの最適化と画像のキャッシュ化の項目を選択します。

あとは通常どおりサイト生成を行いアップロードするだけです。サイト表示速度の向上を確認したいのであれば、下記のサイトにアクセスし、適応前、適応後で確認を行ってください

※通常版と上位版の機能の違いについて
- 予約投稿機能
- SBM(ソーシャルブックマーク)自動登録機能
- リンク集自動登録機能
- 被リンク自動獲得機能
- IPhoneサイト同時生成機能
- SIRIUSはホームページを作成管理するための有料販売されているソフトウェアです。
- 当サイトの特典付きリンク経由でSIRIUSを購入された方にお得なコンテンツをご用意しています。
- 購入前にSIRIUSの実際の機能を動画で見たい方はこちら
- SIRIUS機能をひとつずつ理解する無料動画メールセミナーに登録したい方はこちら
CSS最適化と画像キャッシュ機能関連ページ
- MobileLinkDiscoveryの設定項目を追加
- SIRIUS Ver1.230で搭載されたMobileLinkDiscoveryの設定項目を追加について解説します
- https://からでも指定できるように変更
- SIRIUS Ver1.230で搭載されたサイトURLを、https://からでも指定できるように変更について解説します
- <% pageHeaderImage2 %>の独自タグを導入
- SIRIUS Ver1.230で搭載された<% pageHeaderImage2 %>について解説します



